Create dynamic carousels
Once your catalog has been imported, you have access to Dynamic carousels in your Collective Audience workspace.
General information#
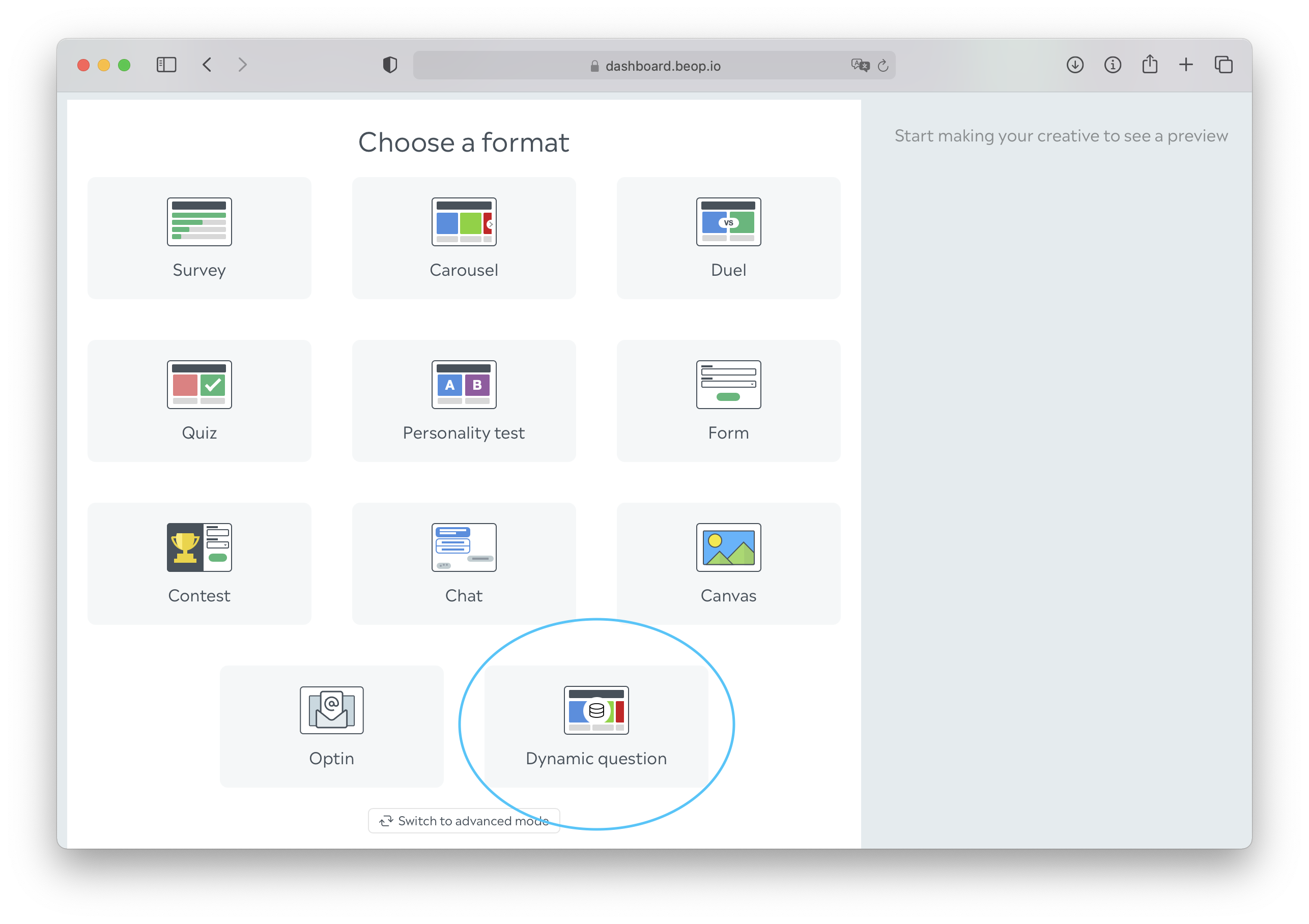
- Go to Promote → Creatives → New, and pick Dynamic question.

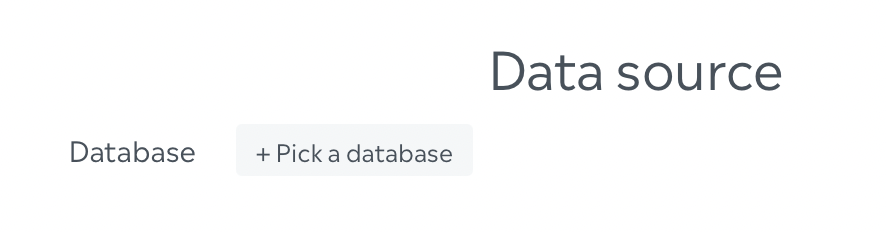
- On the screen, you'll find a Data source section, under which you can choose a database.

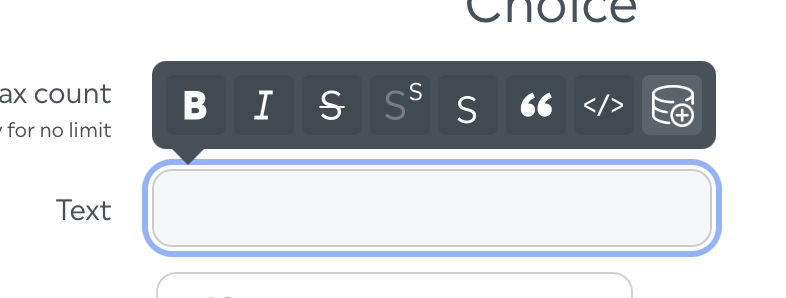
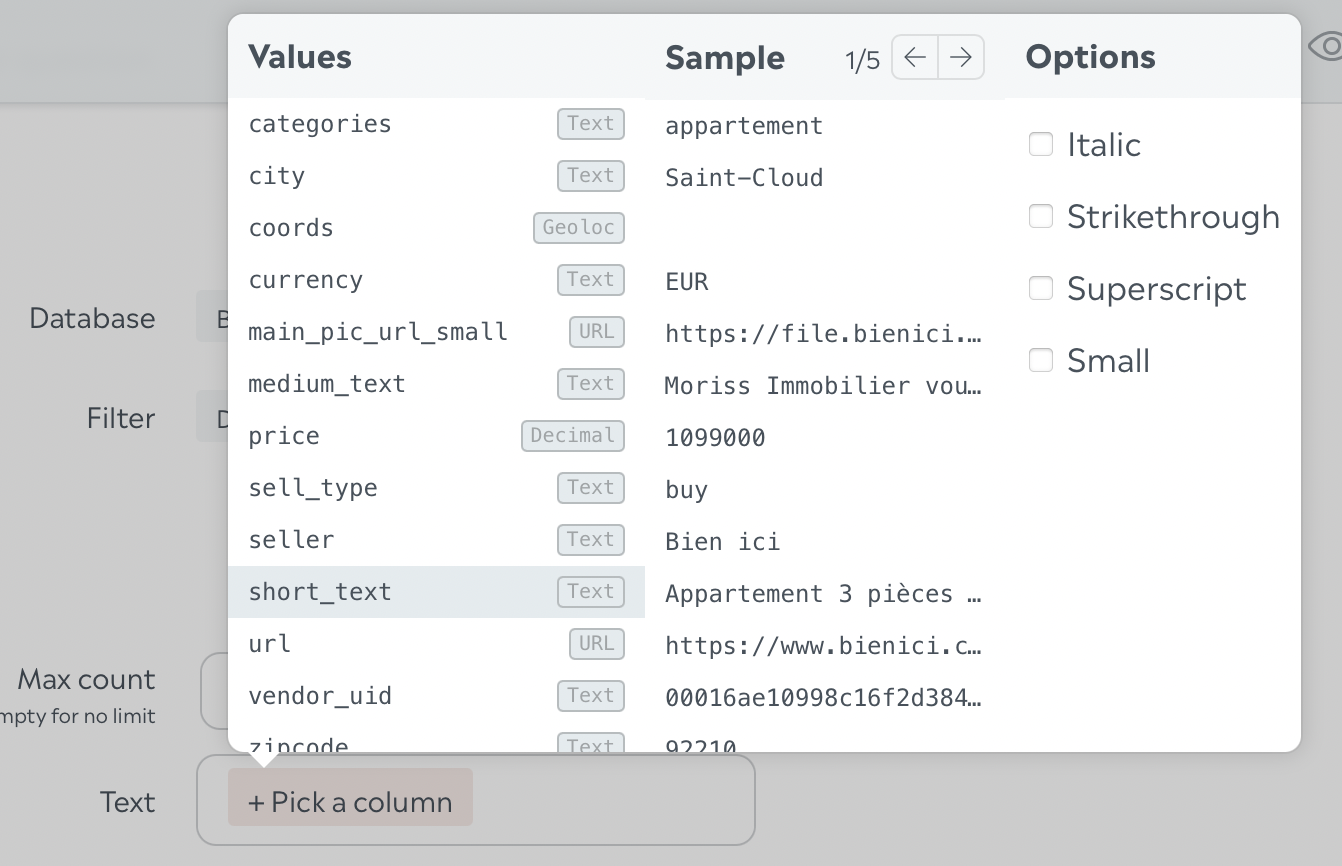
- From there, you'll configure what every item should contain. In most fields, you'll find a little database icon.

- When you click that icon, you'll be able to pick columns from your very own catalog.

Detailled setup#
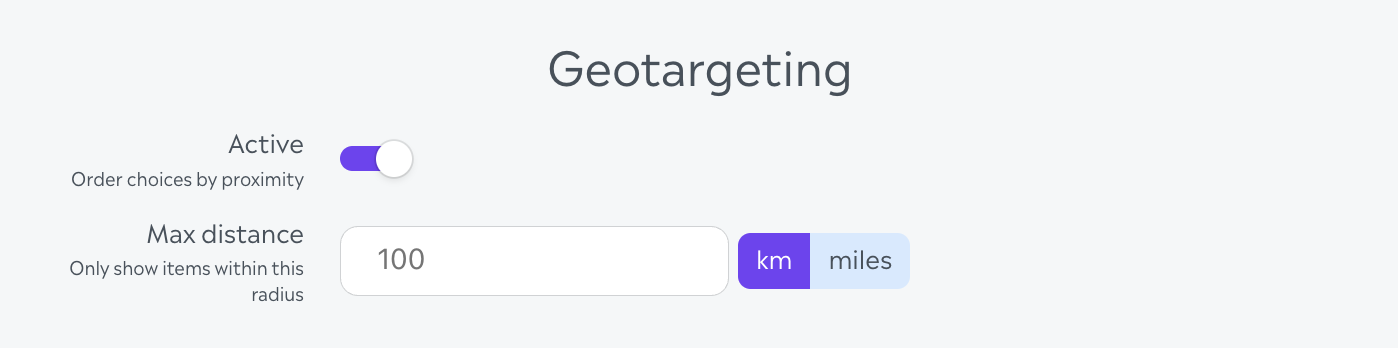
Geo targeting#
If your items are provided with a location (zip codes or coords), you may want to activate the geo targeting feature on your dynamic carousel. When a web user faces your creative, a request is made to the Collective Audience servers to retrieve specifically the nearest items that match your criteria of distance, relatively to this web user. In other words, a web user in a region may not have the same selection of items as another user in a different region.

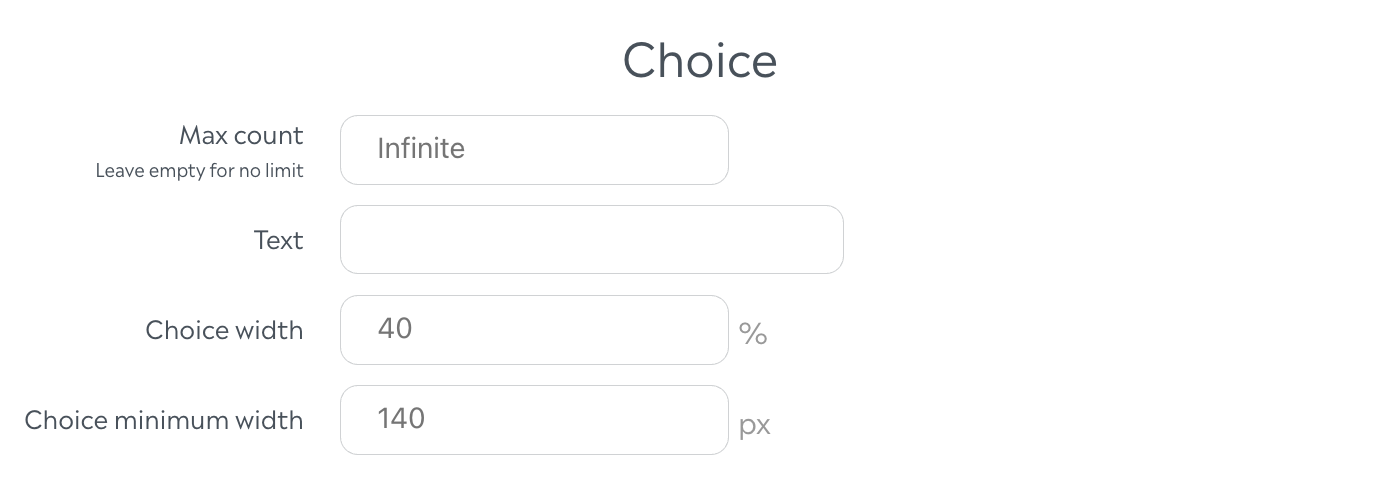
Choices#
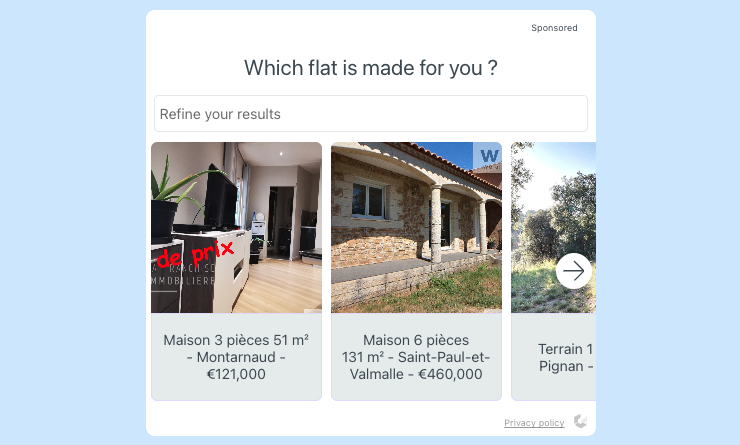
Choices in dynamic carousels are the tiles that are presenting each item of your products catalog. In fact, setuping a choice is creating the showroom of what you have to sell or you want to promote.
Max count→ Define the number of items that you want to render to the user. An empty value means that when the user scrolls to the right and gets to the "end" of the carousel, an automatic requests adds another batch of 20 items, until there's no more items left corresponding to the current search.Text→ This is rendered below each tile. You can add in your description some specific columns of your catalog, and also use "rich text" options like bold, italic, etc.Choice width→ This is relative to the current width of the widget, 100% representing its actual width. E.g, a choice with a 40% width means the widget will always display two whole tiles and half of a third one.Choice minimum width→ This setting overrides the setting above in the situation where the chosen percentage width would display a tile too narrow because of the current width of the widget.

Choices details#
The choices are not just about text and rendering. It is highly recommanded to provide within you products catalog images and exit URLs that will be used to give the best service level to the web user facing your carousel.
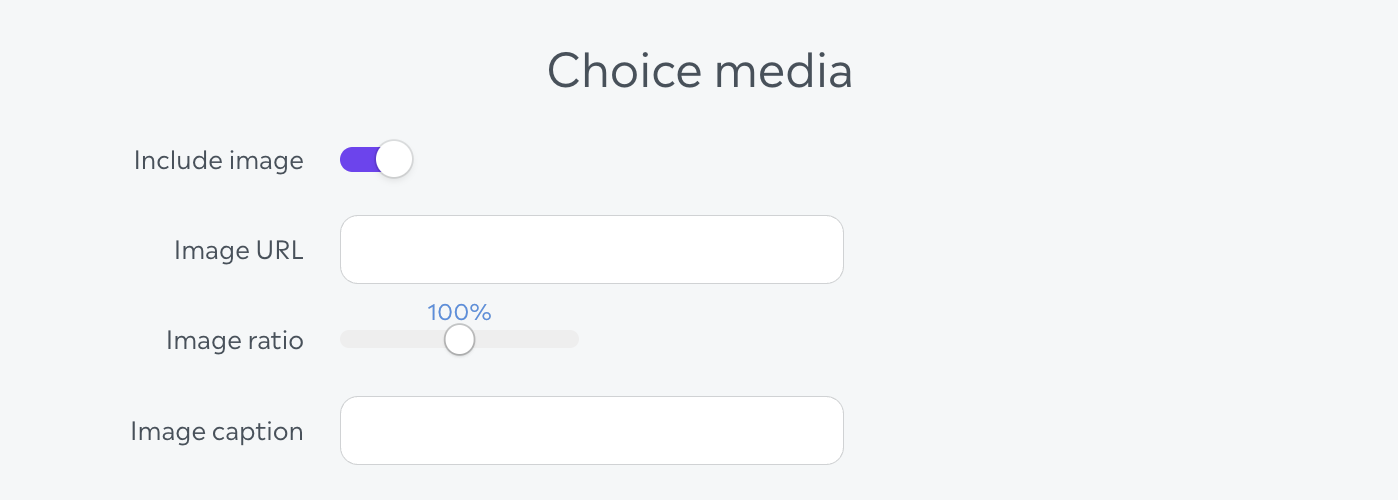
Images#
The image setup is simple : toggle the Include image option and select the column in the picker that is having your Image URL. You can also build your URL using manual text and some columns values from the products catalog database. Set the Image ratio of the displayed height over the displayed width (e.g. 50% means the height of the image is half its width). Don't forget to add the Image caption if needed.

Exits#
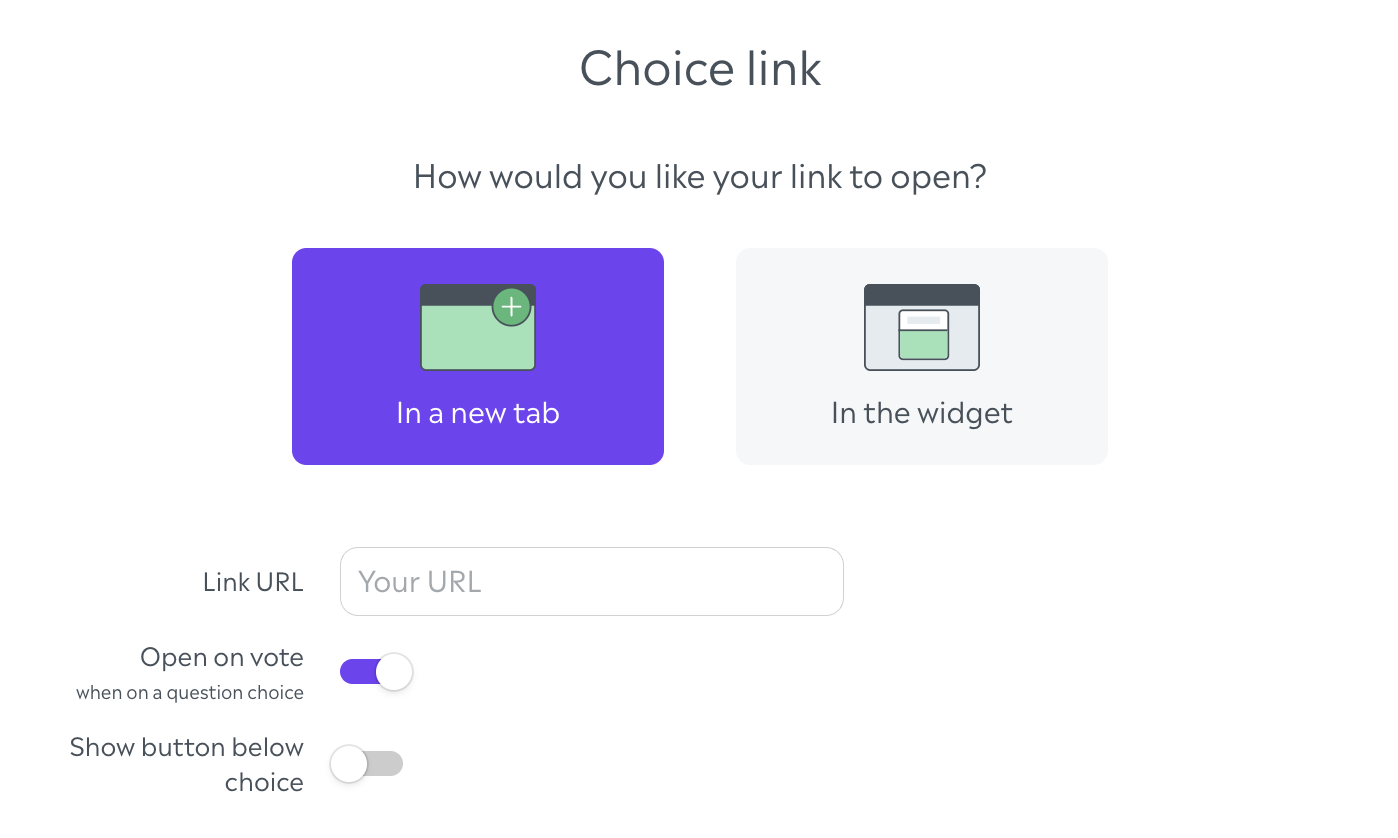
In the Audience Desk and specifically in the Creative Studio, you can find the notion of Exits in many places. An exit redirects the user to an external URL, and in a dynamic carousel you can define how the click on an item impacts the user navigation.
If you want that a click on an item also redirects to an external URL, set the Open on vote option to true.
Show button below choice display an explicitly way to be redirected to that URL.

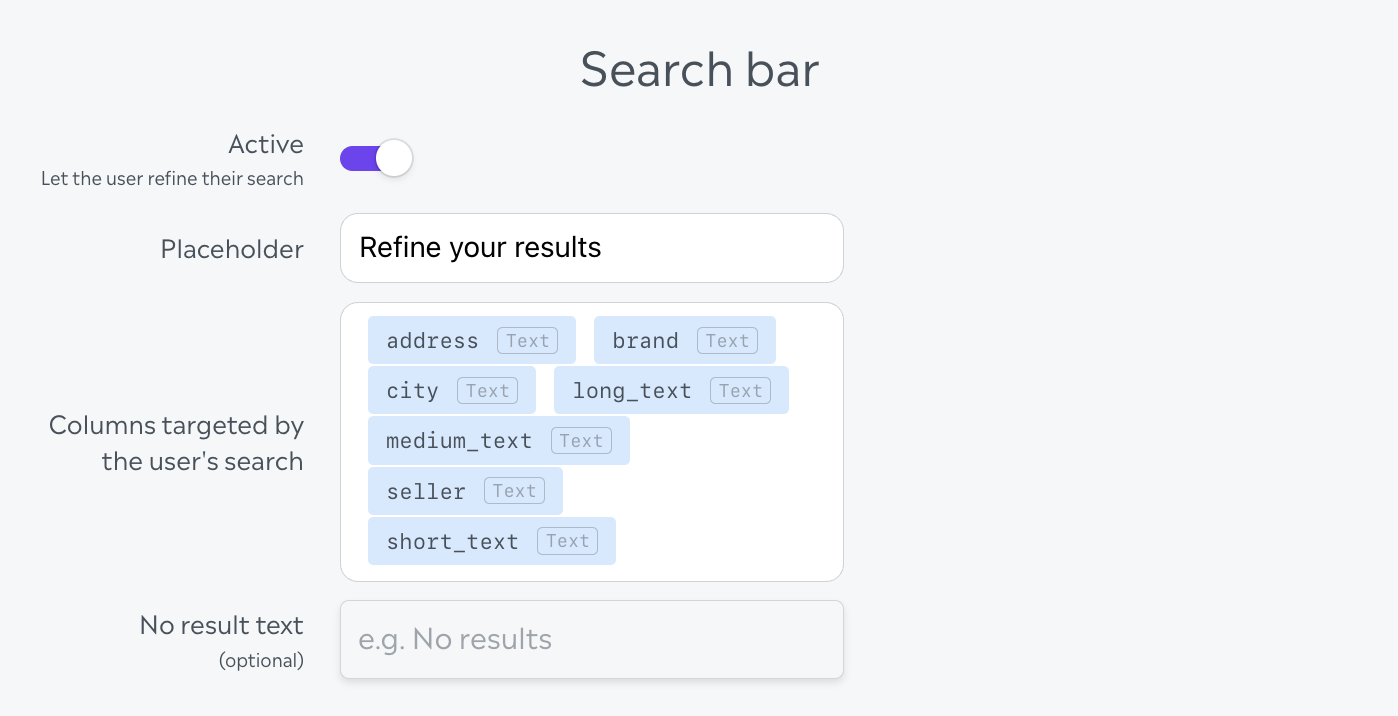
Search#
You can authorize a search input on the dynamic carousel format by switching on the Active option. You may set the placeholder of the search input, and the No result text which appears when the search results without any item. The values in the field Columns targeted by the user's search are not updatable, but are shown for your informative purposes.

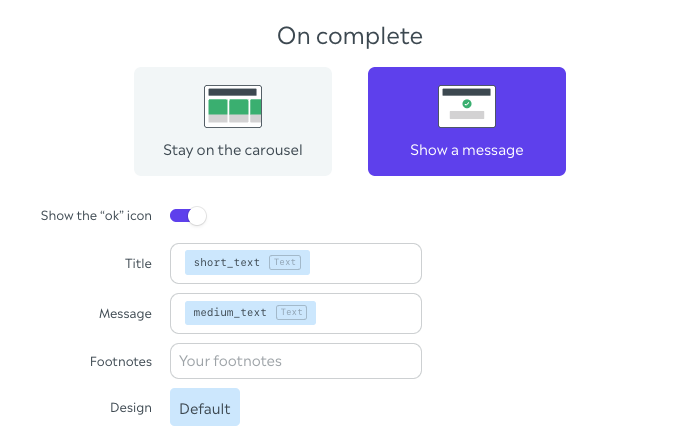
On Complete#
Whether or not there is an exit associated to a click on a carousel item, you can decide to do nothing additional or to switch to an endscreen. Just like the Text of a choice, the Title, Message and Footnotes of the endscreen can be dynamic with the use of columns from your database, relatively to the values of the item the user has clicked on.

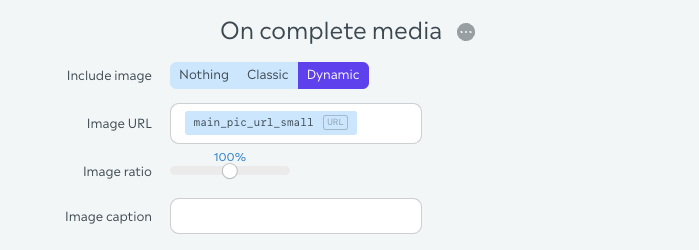
On Complete - Media#
A media can be displayed on the endscreen, and this one can be
- a static one, as usual on the Desk editors (i.e an image or a video you've uploaded or embedded, etc), or
- a dynamic one coming from the database.

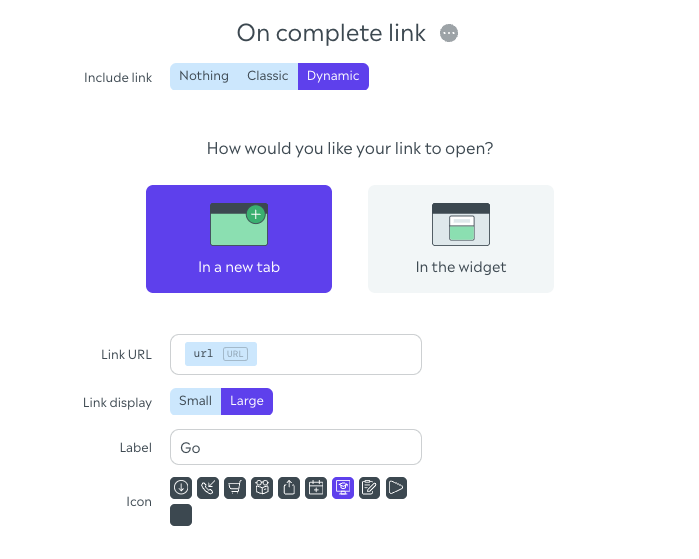
On Complete - Link#
Same as the media, an exit can be displayed on the endscreen, and this one can be
- a static exit, as usual (i.e, either new or existing from your collection), or
- a dynamic exit coming from the database.

Once you're happy with the way it looks, you're ready to go and show your dynamic carousel to the world!